Congratulations, Jules! Can you briefly introduce the client and the project requirements?
David Szabó is a freelancer, working as User Experience designer and researcher. He needed a visual identity that would work on print and digital. The specific requirements were: logo, business card, presentation for conferences/speaking, video presentations (vlogs), and a website.
Have you worked on such complex corporate identity project before?
No. I’m not really that much of a corporate designer. Sometimes I make identities for music artists, or events. But something as complex as this I’m not really that experienced with.
What did you start your creative process with?
As with most of my projects I started with research. So that I would get an overview of the identities from the competitors. But also understand David's profession better. This was quite limited in this case. As in user experience profession people usually work as part of a company, and not freelance. But it’s what made this project unique and an opportunity to do something different.
What were the next steps?
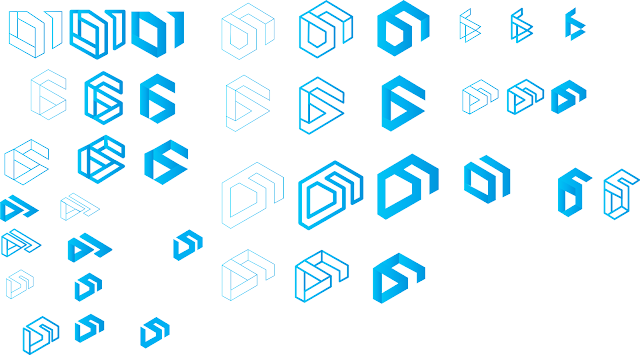
After the research I proceeded to sketching. Usually I start by loosely sketching a bunch of ideas in my sketchbook, and later I select the ones that I will digitize. In between this step, I draw the logo on a grid, which I print out and sketch on (printfreegraphpaper.com). This is to clean up my design, and use geometry as an aid, as for our eyes it’s more pleasant when something is consistent, and the grid helps with this.
While sketching I felt an “aha” moment with one specific sketch. But to not just assume on the good feeling I had about it I still developed all of the sketches digitally.
The creative brief included the client's brand strategy with the Explorer archetype defined. Did you consider this aspect when creating the visual solution? If yes, how is it reflected in your visual identity proposal?
I had a look at the archetype in the brief, and tried to keep this in mind while sketching. Also from meeting the client and taking notes I got a good feeling of the client’s character and kept this in mind during the process, so that it would fit to him. So I definitely considered this aspect. An Explorer takes certain paths, and makes it easier for others to “explore” the same (as David does as an UX freelancer). Explorers find a way to somewhere, think about Colombus for example. So in this way I think the visual metaphor is very strongly reflected in my eventual design, by being a path and leading somewhere. David helps his clients finding a certain path to go, based on his research and findings.
From the variety of ideas you came up with what made you to pick the final solution?
From the three concepts I developed it was actually quite easy to make a final decision. Personally for me I felt two of them were strong, but one of them was rather corporate, and wouldn’t have the same strength as my final chosen one, which would help David to have a personal identity that reflects him.
Does the logo mean anything? Is it based on some concept / what is the idea behind?
David creates a certain path for his clients, based on his research. His clients have a certain UX related problem and trough research and findings he develops a path to help making the process perfect. The logo reflects this path, and David as an explorer. The shape also forms his initials - DS.
How did you proceed with the typeface selection?
As the logo is based on an isometric grid, the typeface had to fit to the forms of the logo. Typefaces are often based on certain categories of “style”, and as David is an UX designer, a more technical typeface made sense. I always try to have a variety of options and print out, so that I can have a better look at how it looks on paper.
Did you face any difficulties during your creative process?
I didn’t really face any major difficulties along the way. Only the typeface selection I wasn’t too sure about the weight of it, which I eventually changed to better fit the thickness of logo. Maybe I created too many options for myself that it was hard to make a decision. Also I made some adjustments adding a bit more white space, so that the logo wouldn’t lose detail in a smaller size, as gaps that are near each other usually tend to get closer together for the eye.
The client came for an interim presentation to the class. Were you satisfied with his reaction and feedback to your work?
As we did the presentation in front of the full class I felt it was harder for the client to give feedback, as everybody could hear it – it may be harder to speak about preferences. So the immediate feedback was quite limited, but the feedback provided later by email gave me the feeling the client liked my solution.
What did you find most interesting on this project?
Creating an identity like this is quite unique; it resembles a person and not an entity or big company. Which actually gives a lot of possibilities into creating something new, that is not out there yet, as there are not many people in the Czech Republic that do what David does.
Are you happy with your work? Would you change anything on it now?
I’m definitely happy with my work, from sketching one specific logo I already felt good about, and then it was great that when it has been developed it was actually the one that got chosen. I still have to discuss with the client what changes have to be made, but there is a competitor that has a very similar colour coding – so this is something that has to be changed.
The client picked your solution as the most suitable one for himself. How do you feel about it?
I’m really glad at it. Especially because I’m not that experienced in creating corporate identities, it feels really good to have created a suitable solution for the client. Also it’s nice to see something come alive and really be used.
The other two interesting solutions
Here are other solutions from two students that I found conceptually interesting. The first is by Martina Drobná. Since the client's surname Szabó means a tailor she built her concept on tailor-made UX research and solutions for his clients. Simple dashed lines carry the meaning of being in the process, while the full lines represent the solution.
The design by Šimon Rico comes out of the client's typical working process illustrated by a spiral. Since every UX research requirement is different, Šimon produced rather dynamic identity, that can change and represent variability of David Szabó's approaches.